CISC181 S2019 Lab3
Preliminaries
This assignment continues our use of the Swing library for basic drawing, but also requires mouse interaction and timer events. For review, here again is the documentation for the JFrame, JComponent, Graphics, and Color classes. But also: [https://docs.oracle.com/javase/7/docs/api/java/awt/event/MouseListener.html MouseListener Just like last time:
- Make a new project (but now n = 3) following these instructions.
- Name your class "Lab3". This happens when you are creating a new module, in the Java class name field
Instructions
Modify Lab3.java as you did last week:
- Add your name and your partner's name in a comment before the Lab3 class body, as well as before LifeJComponent
- Initialize a JFrame and custom LifeJComponent (as explained in the Swing portion of the Feb. 26 lecture slides) for each of the two exercises below
- Here is some example code shown in the March. 7 lecture. You don't have to use it, but it demonstrates mouse interaction and timer events, plus contains the beginning of a button class that may be helpful
- Two JFrames initialized in main() means two windows should pop up each time you run the program
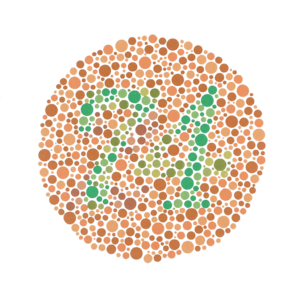
For this exercise you will draw several patterns similar to an Ishihara-style color blindness test. The basic idea is that many randomly-sized circles are drawn, with a number or other meaningful pattern distinguished by some circles being colored differently from the rest. An example of such a test is shown below:
You are not going to draw numbers, but rather several simple shapes: either a large circle, square, or a diamond. We provide a ColorJComponent.java class to use as a template. This class already draws randomly-placed, randomly-sized, non-overlapping circles, as shown below:
Your job is add code to the class to color the circles in as follows:
- The window should be drawn with a white background
- Each time paintComponent() is called, you should randomly decide whether the hidden shape to be drawn is a circle, square, or diamond. The hidden shape should be centered in the window, and if it is a square or diamond, its sidelength should be half the window width. If a circle, its diameter should be half the window width.
- Each small circle should be filled with a randomly-chosen RGB color as follows:
- If the current "hidden shape" is a circle: If the small circle's center is inside the shape, draw it with a random RGB in the green/light-green range. If it is outside the shape, choose a random RGB in the red/orange range.
- If the current "hidden shape" is a square: If the small circle's center is inside the shape, draw it with a random RGB in the orange/yellow range. If it is outside the shape, choose a random RGB in the cyan/green range.
- If the current "hidden shape" is a diamond: If the small circle's center is inside the shape, draw it with a random RGB in the pink/lavender range. If it is outside the shape, choose a random RGB in the light gray/dark gray range.
The process of randomly selecting the potential colors for the circles should occur ONCE, in the constructor -- not paintComponent(). You will need to store the results somewhere (maybe an array, hint, hint????) and look them up each time you draw.
Finally, the positions and sizes of the filled circles should be scaled proportionally if the window changes size (which you will know because getWidth() and getHeight() will return different numbers).
Extra credit: can you figure out how to use arbitrary characters (appropriately enlarged) as the hidden shapes?
Finishing up
Remember to use proper naming and formatting style throughout your code, and submit your Lab3.java and LifeJComponent.java on Canvas by midnight (or just after) on Tuesday, March 12